Web Application Design

- My Roles: UI / UX Designer
- Software: Adobe XD / Figma, Adobe Photoshop
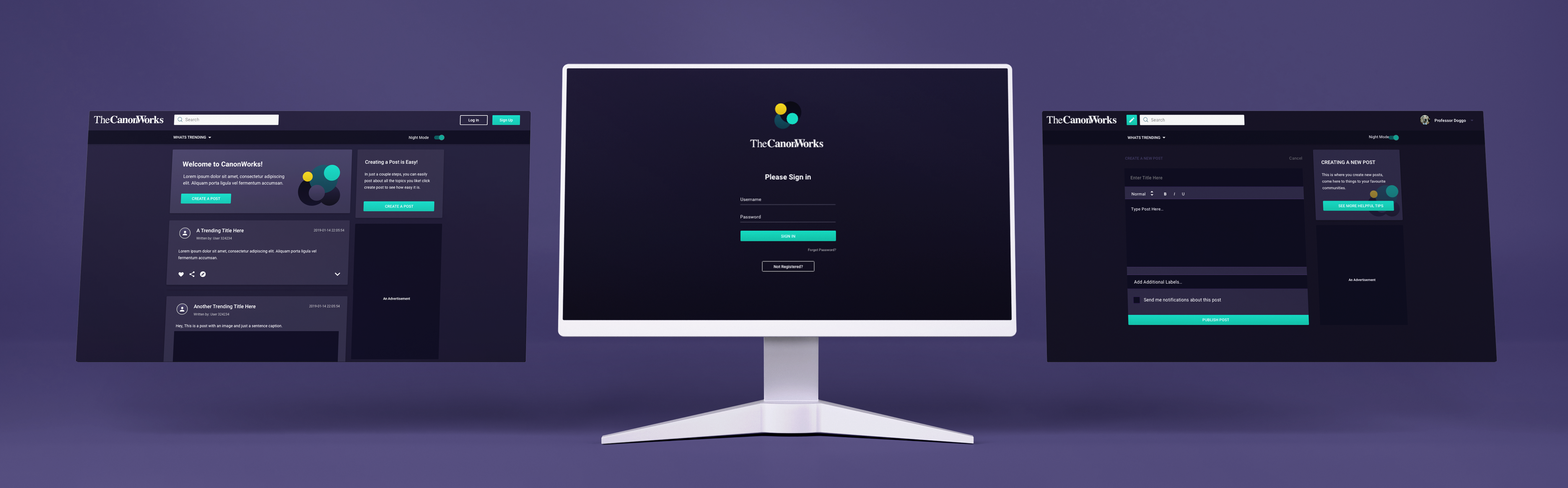
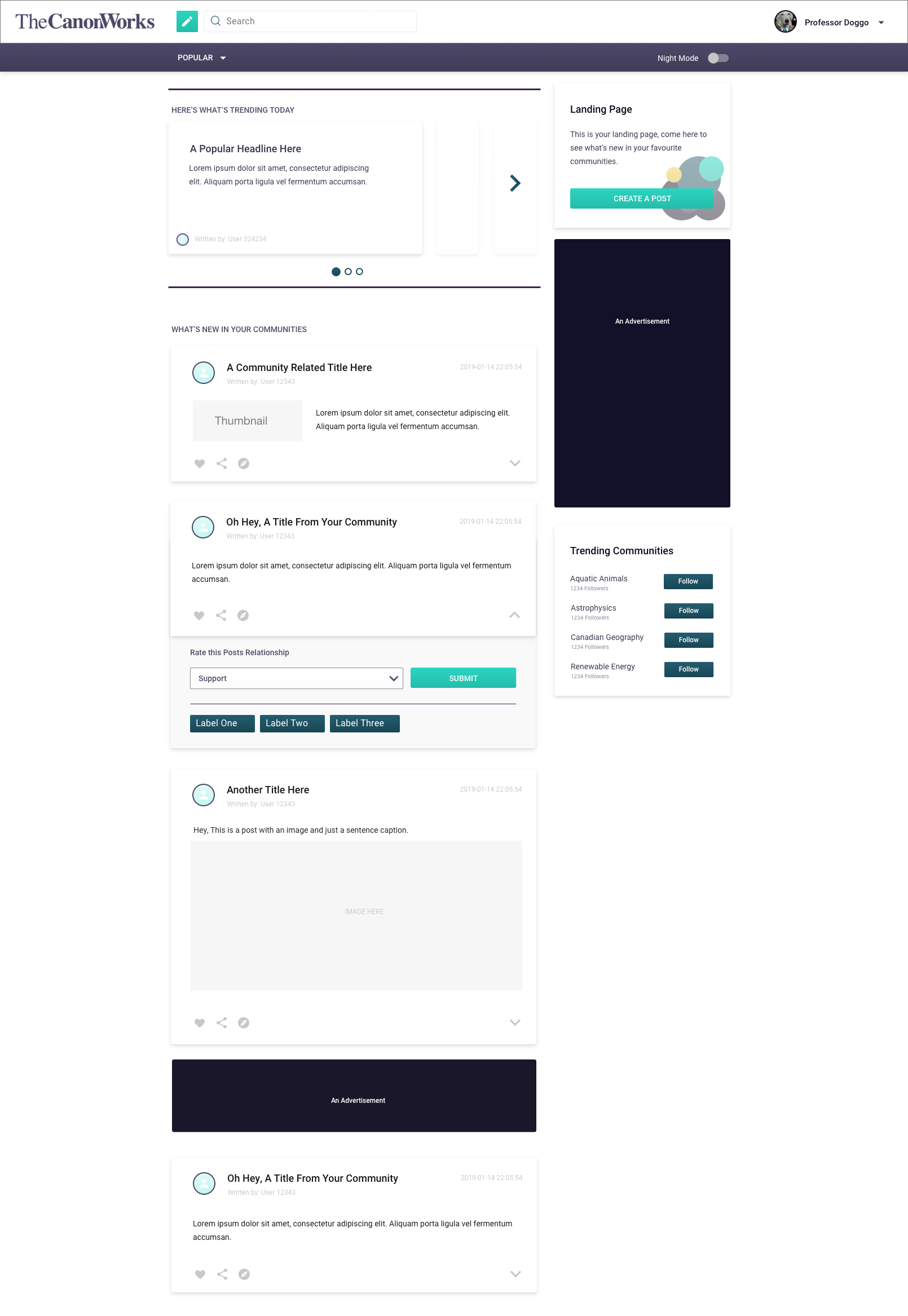
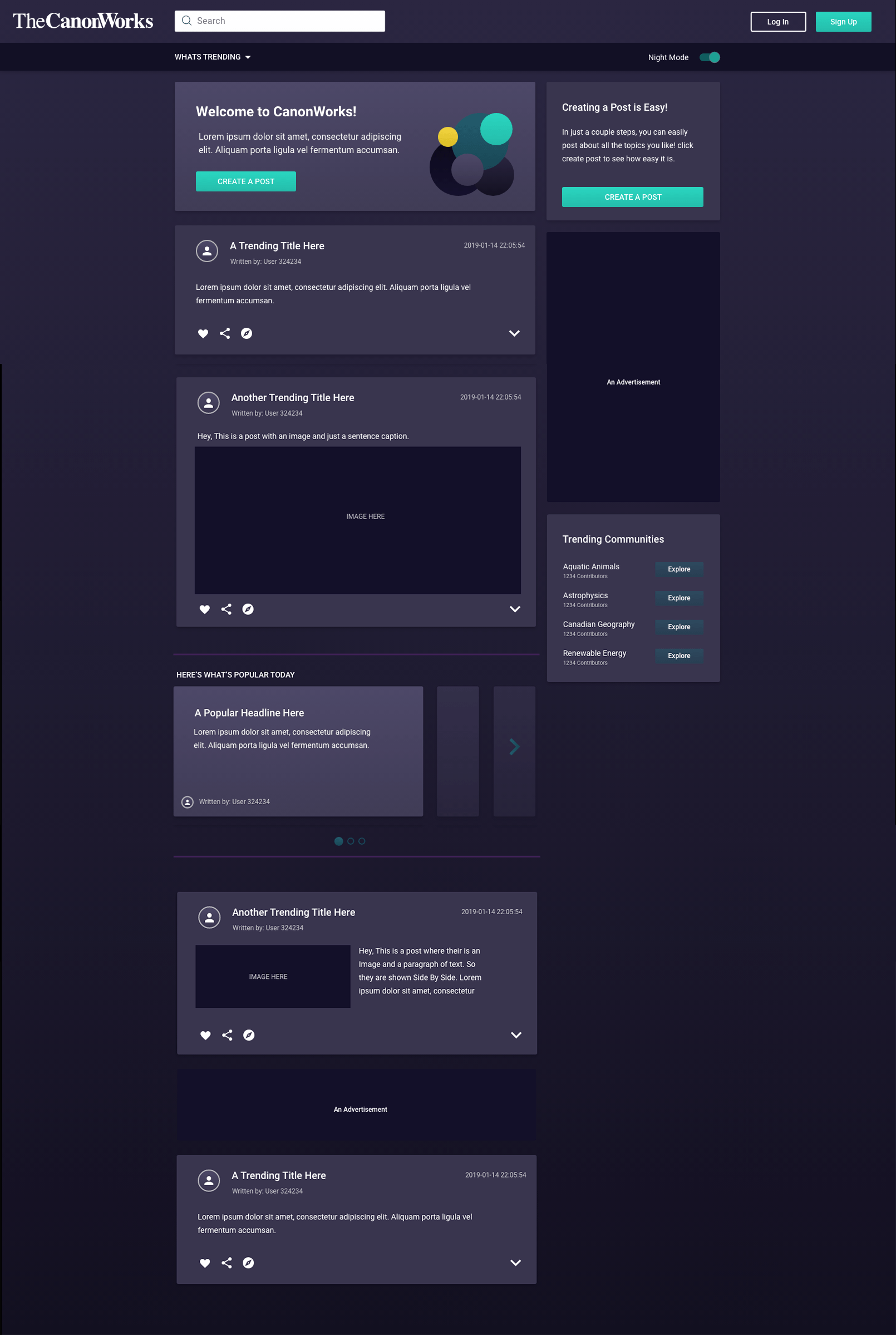
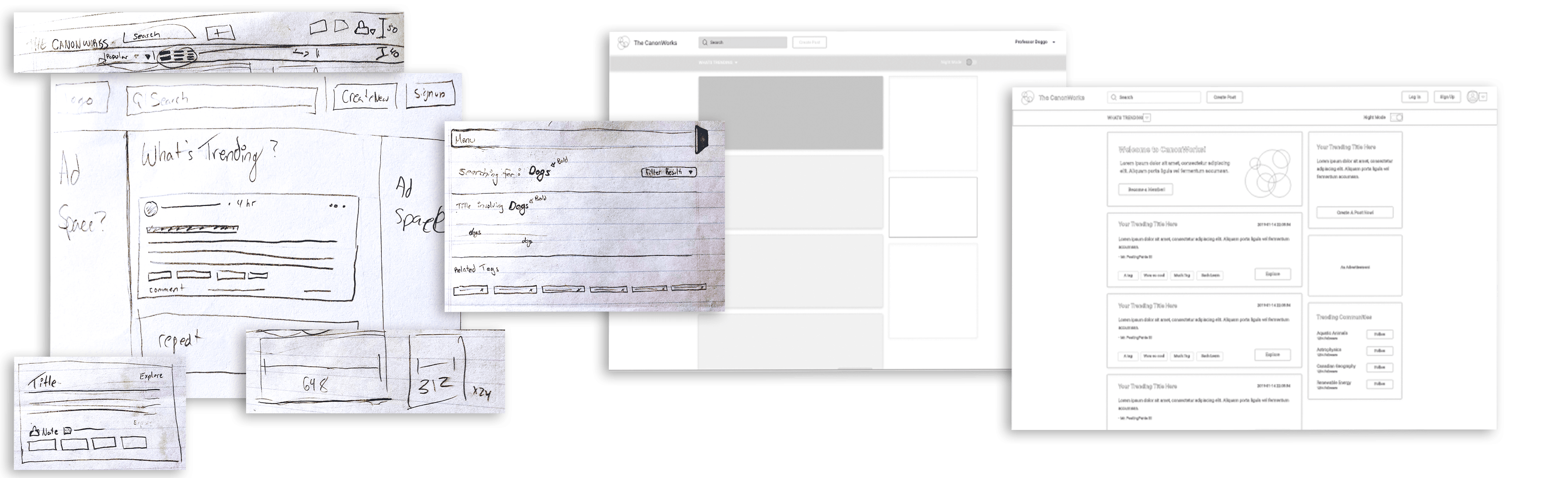
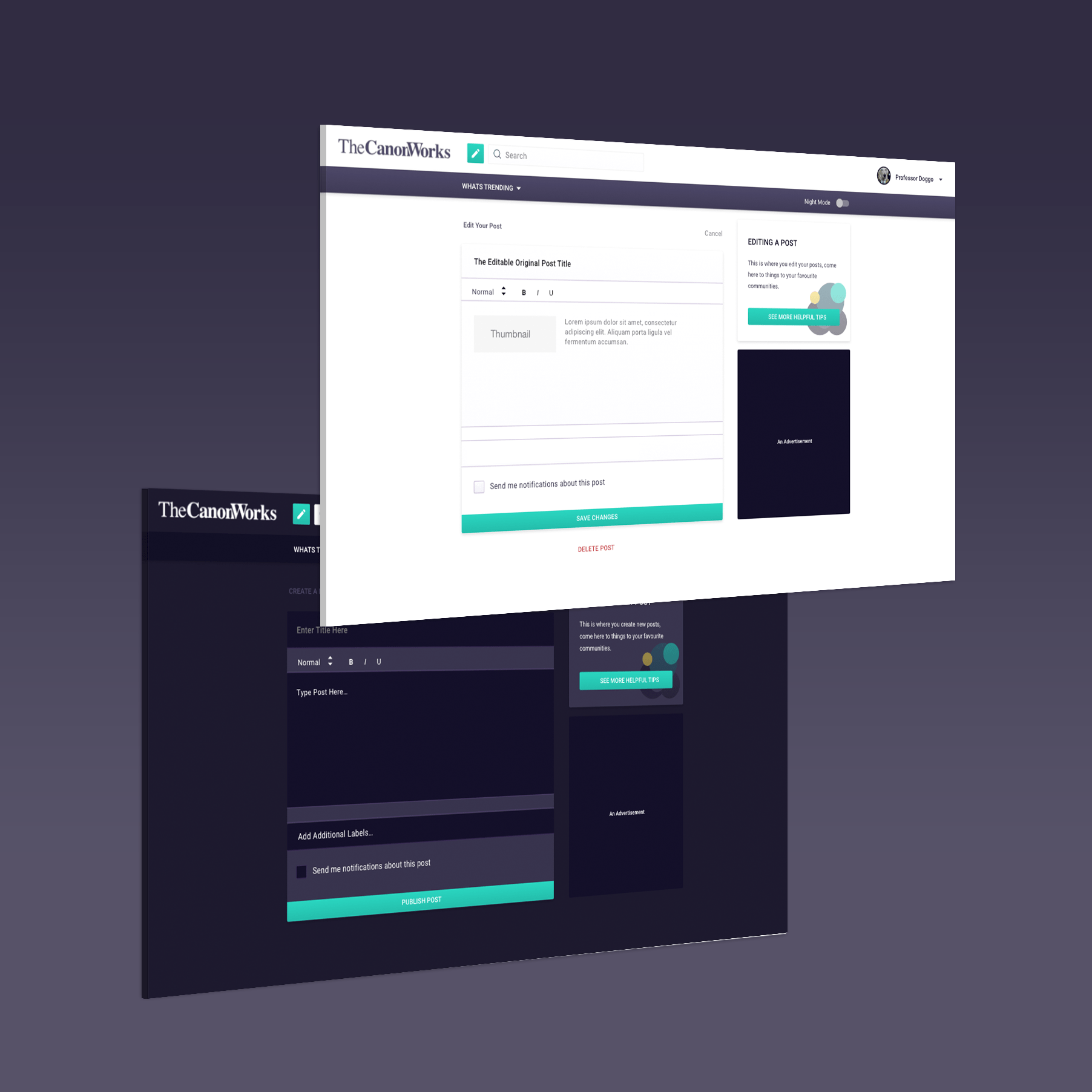
I was hired on contract to create mockups for a client's web application, focusing on user-friendly and visually appealing designs that aligned with their brand.
Collaborating with the client and developers, I refined the mockups based on feedback, ensuring a smooth transition to development.
- Languages: HTML, CSS, JS, React, Material UI